Kennt ihr das auch? Oft, wenn man Grafiken ins Internet stellt sehen die Farben auf einmal anders aus als im lokalen Bildbetrachter – Auch wenn man die Dateien nicht neu komprimiert oder ähnliches. Das ist keine Einbildung sondern liegt daran, dass grundsätzlich alle aktuellen Browser nur mit sRGB Farbprofilen klarkommen. ECC oder AdobeRGB Profile werden einfach ignoriert. Eine Ausnahme bildet Safari, welcher ohne weiteres mit den meisten Farbprofilen zu Rande kommt aber auch Firefox 3 hat diese Funktion bereits eingebaut. Man muss nur den Schalter finden und die Funktion aktivieren.
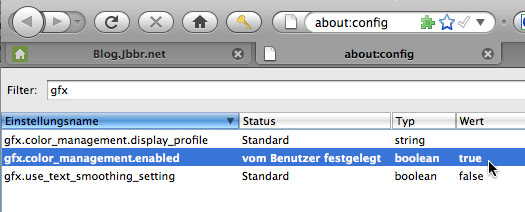
Einstellen lässt sich dies in den erweiterten Konfigurationsvariablen, welche man findet, wenn man in der Adressleiste „about:config“ eingibt und die erscheinende „Warnmeldung“ bestätigt. Im Suchfeld der sich öffnenden Seite gibt man z.B. „gfx“ ein und ändert den Eintrag „gfx.color_management.enabled“ mit einem Doppelklick auf „true“. Nach einem Firefox Neustart sollten (fast) alle Bilder richtig dargestellt werden. Gut testen kann man dies übrigens auf der Seite von Andreas Beitinger. Wenn das dort eingebundene Bild eine schöne grüne Wiese anzeigt, unterstützt der Browser Farbmanagement. Wenn die Farben des Bildes verfärbt sind (Bei mir z.B. eine Lila Wiese), dann wird das verwendete Farbprofil nicht unterstützt.
Dennoch sollte man als Webmaster das Problem lieber von der anderen Seite angehen und Bilder gleich mit dem sRGB Farbprofil exportieren. Denn geschätzte 95% der Internet Nutzer haben einen Browser ohne die erweiterte Farbmanagement Unterstützung.