 Transferiert man Dateien zwischen Windows- und Apple Rechnern, nervt es schnell, das Apple zu jeder Datei eine weitere Systemdate ._dateiname.xyz anlegt. Will man diese Dateien löschen, so ist das entweder ganz schön viel Arbeit, sich durch alle Ordner zu klicken, oder man behilft sich der Konsole.
Transferiert man Dateien zwischen Windows- und Apple Rechnern, nervt es schnell, das Apple zu jeder Datei eine weitere Systemdate ._dateiname.xyz anlegt. Will man diese Dateien löschen, so ist das entweder ganz schön viel Arbeit, sich durch alle Ordner zu klicken, oder man behilft sich der Konsole.
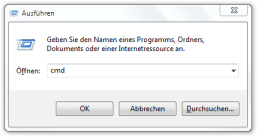
- Dazu unter Windows Win+R drücken und „cmd“ + Enter drücken.
- Dann mittels cd in das gewünschte Verzeichnis navigieren.
- Darin den Befehl
for /f "delims=" %A in ('Dir /B /S /A-D "._*"') do attrib -H "%A" & del "%A"eingeben.
Das fett markierte „._*“ löscht alle Dateien, die mit „._“ beginnen. Das lässt sich natürlich beliebig anpassen.
Viel Erfolg beim Dateien löschen und passt auf, das nicht nachher irgendwas wichtiges verschwindet. Also vorher z.B. den Ordner in einem ZIP-Archiv sichern.